サイト内用語検索
クリックしてウインドウを開き、必要に応じてウインドウ幅を調節して閲覧してください。
文字パネルによる設定-文字の選択と編集
「文字パネル」で、フォント、文字サイズ、文字間隔やベースラインなど、基本的な設定が可能です。
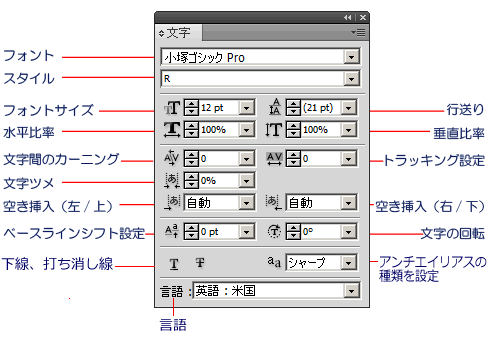
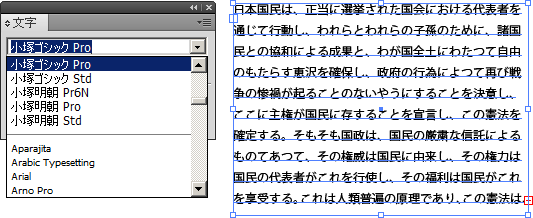
■ 文字パネル
環境設定
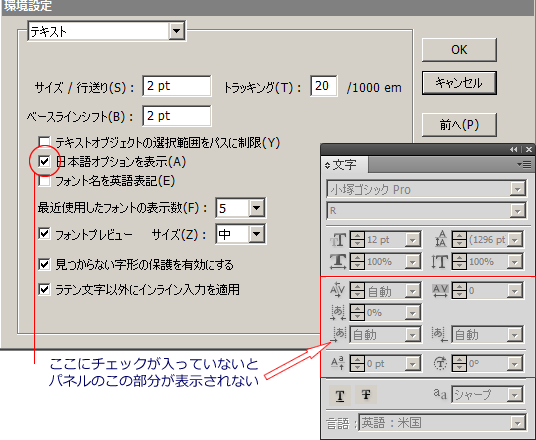
「編集→環境設定→テキスト」で、「日本語オプションを表示」を確認、チェックを入れておいて下さい。
ここにチェックが入っていないと、「文字」パネルの一部機能が表示されず、使えません(下図)。

「文字」パネルの概要

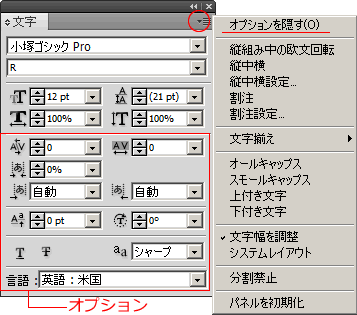
オプション領域の表示・非表示(隠す)が選択出来ます。

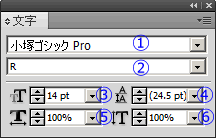
フォント、及びスタイルの選択、変更

- フォントファミリーを設定
- フォントスタイルを設定
- フォントサイズ
- 行送り
- 水平比率
- 垂直比率
1、フォントファミリー 
 フォントの選択は書式メニューの「フォント」でも出来ます。文字パネルより「書式メニュー→フォント」の方が実際の字形の確認が出来て便利でしょう。
フォントの選択は書式メニューの「フォント」でも出来ます。文字パネルより「書式メニュー→フォント」の方が実際の字形の確認が出来て便利でしょう。
文字パネル、コントロールパネル(CS2以降)からも可能です。
日本語フォントを、使用目的によって大きく分けると、可読性を重視した本文用(勿論、見出しにも)と、装飾的なデザイン性を重視した見出し、アイキャッチ用に分けることが出来るでしょう。
前者には、明朝体、ゴシック体を基本に、丸ゴシック体、楷書体、或いは教科書体等が主なものです。
後者には上記の書体でウェイトの重い(太い)もの(文字パネル2の、スタイルで設定)、或いはポップ体、勘亭流等のいわゆるディスプレー体になります。
基本的な日本語書体の特徴
-
明朝体
 (リュウミンPro M-KL
)
(リュウミンPro M-KL
)
楷書体をベースに整理・単純化したフォントで、横線を細く縦線を太くしてあります。
最大の特徴は「うろこ」、「はね」、「はらい」等が強調されている点です。次のゴシック体と併せて一番ポピュラーな書体で、書籍、新聞の本文等、様々なところに使われています。
又、ゴシック体と比べて落ち着いた感じが有り、改まった文章や日本的なイメージを強調したい文章に多く使われます。謝罪文や始末書が丸ゴシックではちと拙い。 -
ゴシック体
 (小塚ゴシックPro)
(小塚ゴシックPro)
全ての線がほぼ同じ太さで設計されているのが特徴です。
直線的な形状で、小さなサイズでもある程度の可読性を維持します。ウェイトの重いものは力強い印象を与えるので、見出しやロゴにも多く使われます。 -
丸ゴシック体
 (じゅんPro 201)
(じゅんPro 201)
同じゴシック体(太さが同じ)でも、角を丸めた書体です。
曲線的で親しみが有り、読みやすいので絵本や、最近様々な場面で使われています。 -
楷書体
 (HG 正楷書体 Pro)
(HG 正楷書体 Pro)
行書や草書が字画を省略し、続け字になっているのと対照的に、一画一画を省略せず書いた書体です。 筆文字の雰囲気を持っています。伝統的なイメージを感じさせ、縦書きに向いています。
年賀状等に多く使われるでしょう。
基本的な欧文書体
-
ローマン体
 (Book Antique Pro)
(Book Antique Pro)
セリフを持つ書体の総称 -
サンセリフ体
 (MS Sans serif)
(MS Sans serif)
セリフの無い書体の総称 -
スクリプト体
 (Bank ScrD)
(Bank ScrD)
手書きの筆記体風の書体の総称 -
スラブセリフ体
四角く厚いセリフを持つ書体の総称
フォントには、次に述べるウェイトバリエーションによる「スタイル」を持つものが有ります。
スタイルの集合を、Illustratorで「フォントファミリー」と呼ぶ訳です。
2、フォントスタイル
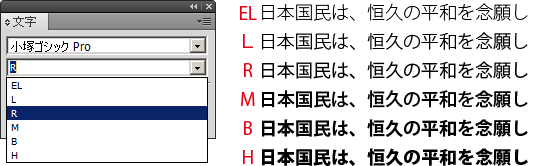
 日本語フォント
日本語フォント
主にウェイト(線の太さ)の違いになります。
- 細い「L(ライト)」
- 標準「R(レギュラー)」「M(メディウム)」
- 太い「B(ボールド)」「H(ヘヴィ)」等など。
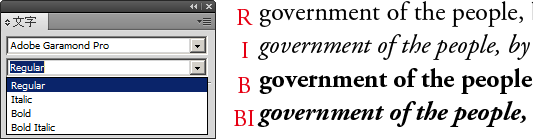
欧文フォント
 フォントによって様々ですが、一般的なスタイルです。
フォントによって様々ですが、一般的なスタイルです。
- Regular
- Italic(斜体)
- Bold(太字)
- Bold Italic
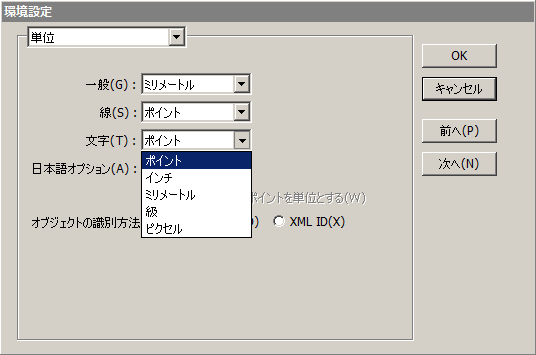
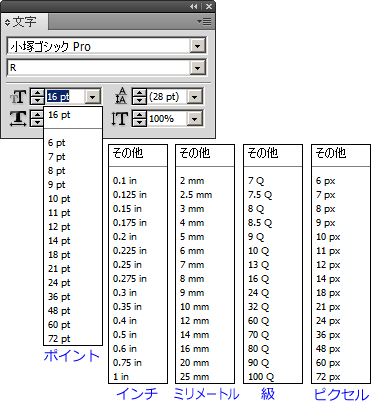
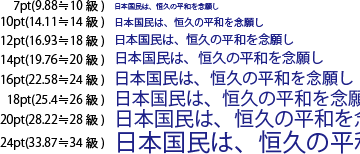
3、フォントサイズ
フォントサイズの表示は「編集→環境設定→単位」で、ポイント、インチ、ミリメートル、級、ピクセルの5つが選択できます。
 ポイント(pt)
ポイント(pt)
主にDTP、Web等で使われます。
DTPポイント(1pt=0.3528㎜)と、JISポイント(1pt=0.3514㎜)の2種類あるので注意。- 級(Q)
写植と共に生まれた日本独特の単位で、主に印刷物をデザインする際に使われます。
㎜換算した時、最小単位が0.25㎜と切りがいい為モニタ上でイメージしやすく、又、用紙サイズとの関係も分かりやすいので、今でも広く使われています。 - その他、写植、活字時代の名残?として、「歯」「号」等の単位も有ります。

例えば10ptの場合、10ptX0.3528mm/0.25mm=14.112Q
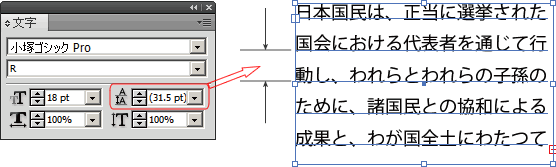
4、行送り
複数の行にまたがって文字を並べることを「行組」と言います。
行組の見栄え・可読性は、行長と、行間の関係が影響します。
 行間は、行と行との間隔ですが、Illustratorの文字パネルでは、「行送り」で指定します。
行間は、行と行との間隔ですが、Illustratorの文字パネルでは、「行送り」で指定します。
具体的には前の行の下側(ベースライン)と、次の行の下側までの間隔です。
Illustratorでは初期設定ではフォントサイズの175%になっています。
一般的に言われる「行間」は、行と行の間隔、つまり前の行の下側(縦組みの場合は左側)から次の行の上側(縦組みの場合右側)を指すようですが、ここでの行送り指定は、上記のようにベースラインからベースラインまでです。
。
広すぎると散漫な感じになります。本文中で175%では広すぎるような気がします。
狭すぎると窮屈な感じで可読性も悪くなります。行長が長い場合、目で文字を追っているうちに行を見失いがちになります。
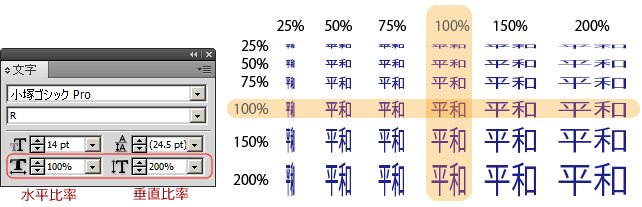
 5、水平比率
5、水平比率 
6、垂直比率 
ドロップダウンメニューから選択するか、直接数値を入力します。
小数点2ケタの%で設定できます。